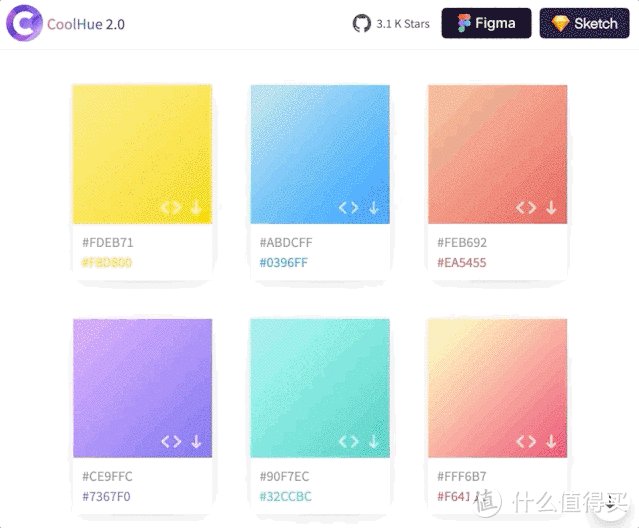
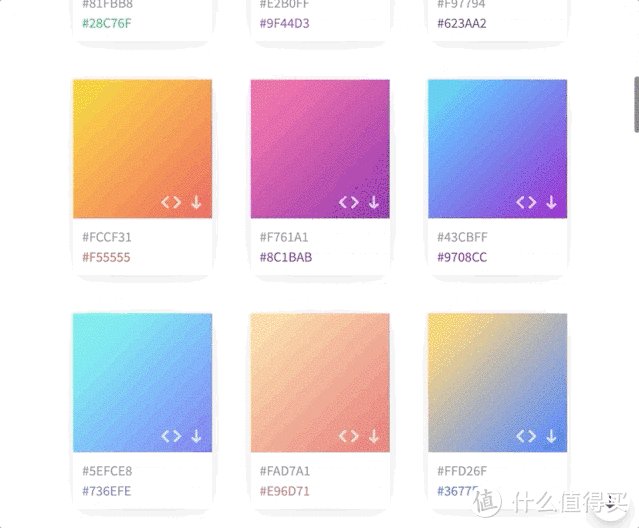
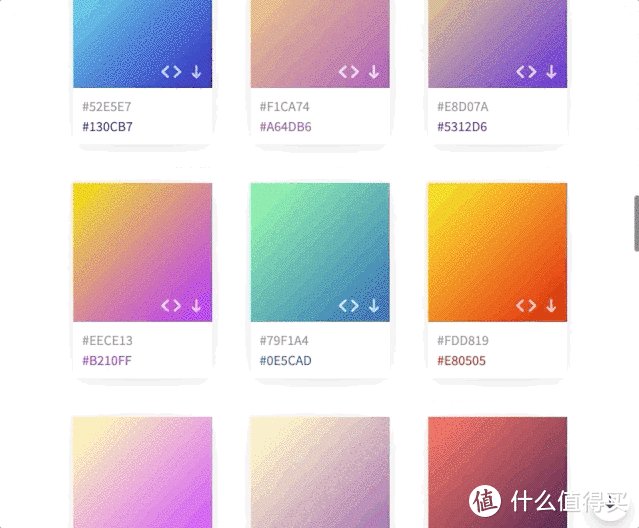
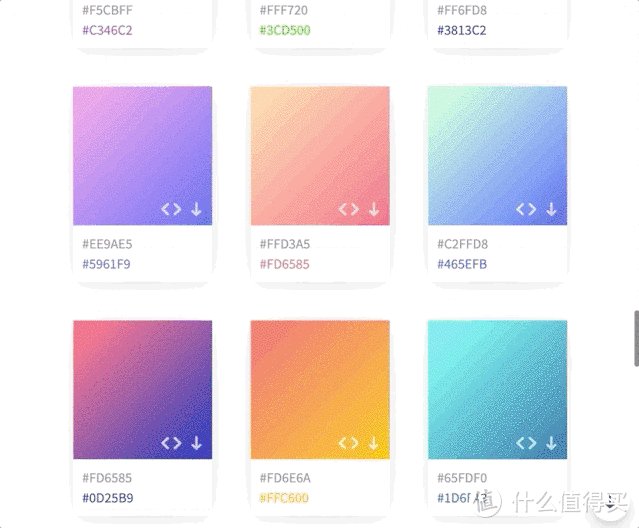
More details here Share the love 配色はデザインにおいて重要な要素の1つですが、慣れている人でないとバランスの取れた配色を決めていくのは簡単ではありません。 そこで、今回は初心者の方でもおしゃれな配色ができる カラーパレットツール・配色パターン見本サービス をまとめました。 下記のように、おすすめのツールや使用する色数ごとに分類しています。 おすすめカラーパレット配色的面向对象为广大开发者以及需要配色的用户。 特色: 唯一一款拥有配色灵感广场App。 唯一一款拥有渐变配色App。 超过00种的颜色搭配方案。 支持对颜色搭配方案的收藏、分享、复制。 可以对配色生成图片保存本地相册。

干货 进来掌握这八种配色公式 哔哩哔哩
グラフ 8色 配色
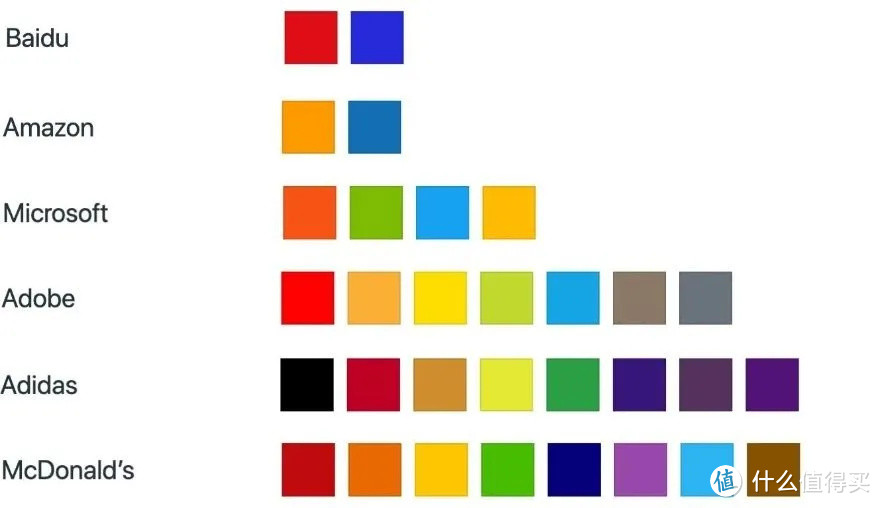
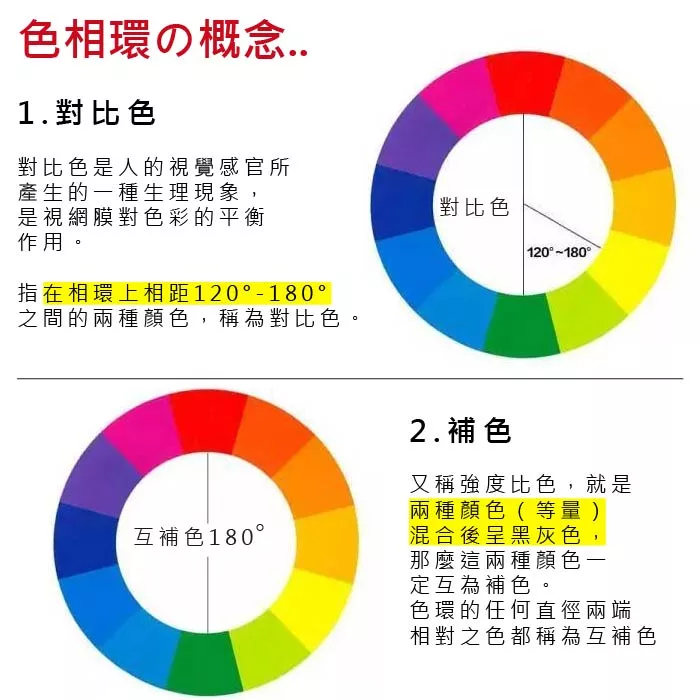
グラフ 8色 配色- 女性向けサービスの配色にお困りの方へ こんばんは。 今日は会社で先輩社員に「まあ寿福さんは歩かなくてもリスクですよね。 存在自体がリスク 」と言われましたが、 私は明日も元気に歩いて出社する予定です。 ということで、今日は先日コメント 对比色配色 从色环上看,蓝色的对比色为橙色 将蓝色和橙色搭配起来,会有很醒目的效果,使用在页面中会有很强的视觉冲击力 以下是蓝色对比色配色的具体运用案例: 以上,就是我对蓝色在PPT设计中的理解 如果上面的内容都没记住也没关系,只要把下面




深色配色方案
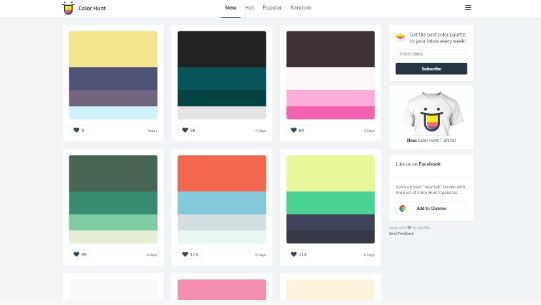
Thousands of curated colors, palettes for use in your products 了解如何將 Visme 的顏色組合套用到你的設計中之後,來看看下列五十個我們特別為你準備的吸睛顏色組合吧! 1 藍色夕陽 生動的黃色和橘色,混合中性的深藍色和搶眼的橘色,適合展現活力和生命力。 2 經典重現 從帶有一點灰的青綠色,到中性深紅色和深橘色,這個多數為深色的組合非常適合用來舒緩情緒。 如果需要簡單一點的設計,你也可以只選擇前三個顏色。 3 在Excel中选择颜色选项,我们可以看到 Excel 的颜色模板及其修改入口,如图132 (a)所示。 颜色模板部分包括"主题颜色"、"标准颜色"和"最近使用颜色","主题颜色"就是通过颜色主题类型来控制和改变的。 选择底部的"其他颜色",可以跳出如图132 (b)标准颜色选项卡和图132 (c)自定义颜色选项。 在"标准"选项卡中,我们可以选择很多预设的颜色,但是我们
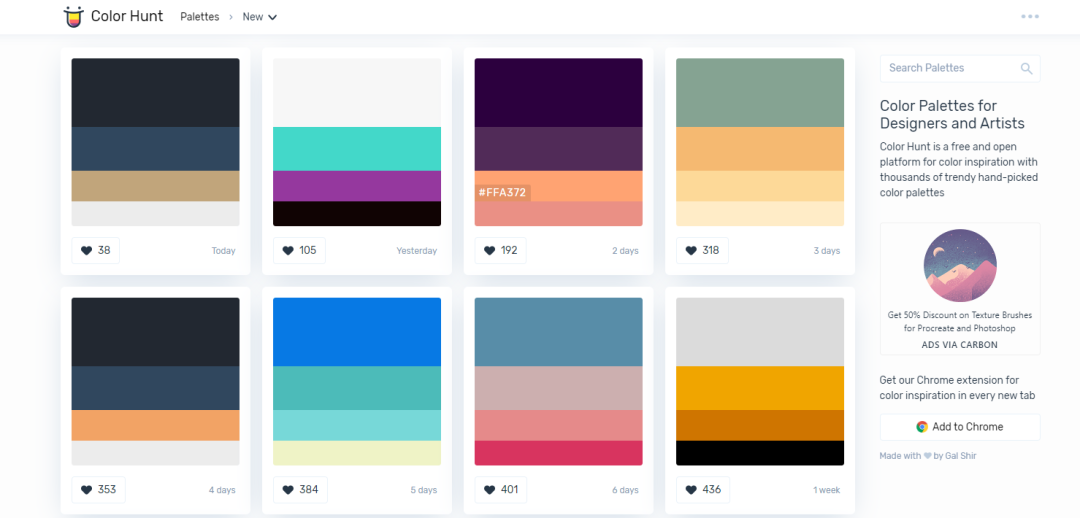
中间三个选项分别是 Web版 、 iOS App 和 Adobe 插件(收费 #关注微信公众号获取) 我们打开 Web版 主界面是一些好看的配色(按 Space 键进行切换),左上角是配色选项(可更改) 2 Color Hunt 主界面长这样 左上角是一些颜色类型(可更换) 我们选择一个喜欢的配色 配色上会显示 RGB 数值(红、绿、蓝三原色),在配色下面,你可以选择保存该配色或者插入该配色的链接。8色/s5xl配色スリットアンクル丈ガウチョパンツ 商品番号: タイムセール価格: ¥3,256 税込 50% off 在庫有り 販売価格Cookies are small text files stored by your web browser when you use websites There are also other technologies that can be used for similar purposes like HTML5 Local Storage and local shared objects, web beacons, and embedded scripts
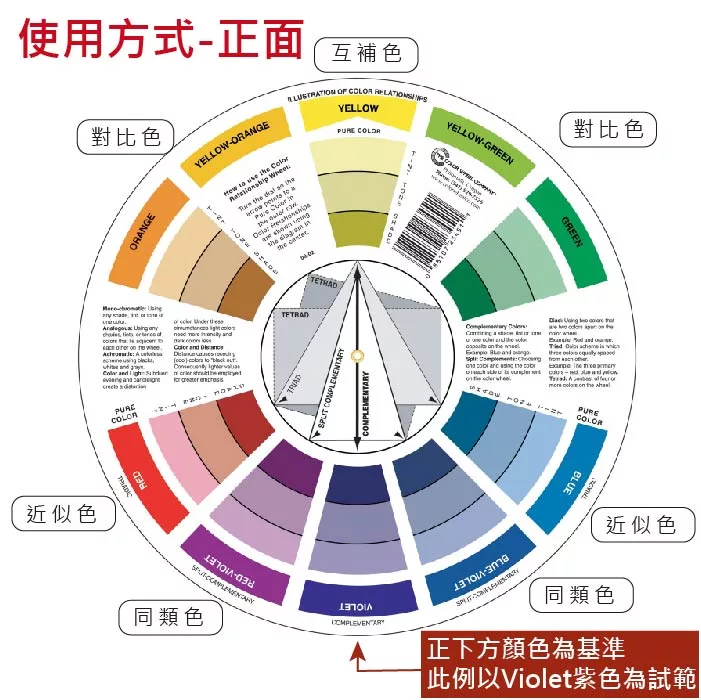
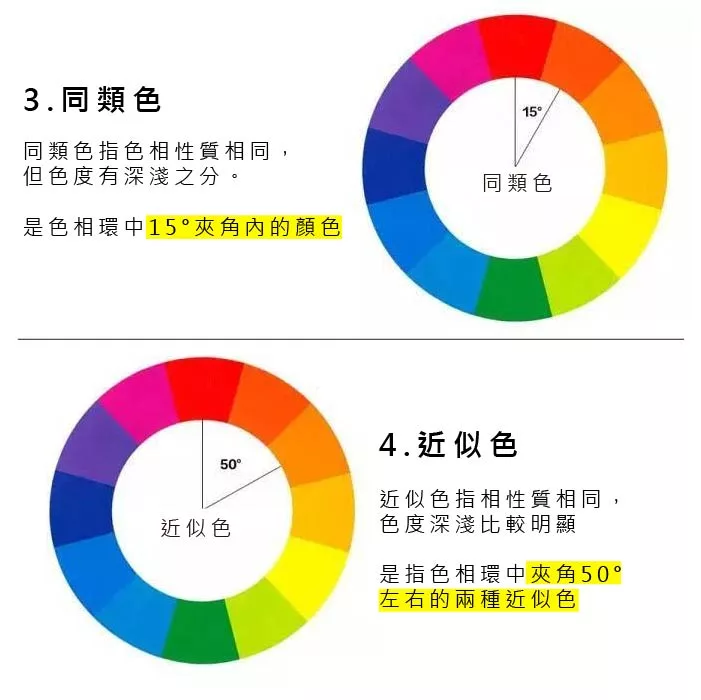
In need of a total site redesign, groundup build, or other extensive design work?オレンジ色 こちらも火に関連する色で、赤色の温かさと快活な黄色の色合いを組み合わせることで、行動的(英 Activity)、精力的(英 Energy)、楽天的(英:Optimism)な印象を与えます。 また、収穫時期(英 Harvest)や秋(英 Autumn)の季節を連想させます。 黄色 太陽の色で、幸せ(英:Happiness)や快活(英 Cheerful)、フレンドリー(英 Friendliness)、春の 相似色在大自然中隨處可見,這種配色手法和諧、令人身心愉悅。 但小心,設計師在使用這種配色手法時,必須確保顏色間的對比度。 通常設計師會選一種顏色為主,第二種顏色為輔,而第三種顏色則會與黑、白、灰搭配作為重點的使用。 3 三等分(Triad




想要提升配色能力 这8个app推荐给你 Airphoto




深色配色方案
配色的第一阶段就是要选出基本色和辅助色。 配色的时候只用一种颜色的主色也可以,但结合对抗色来进行搭配更能体现出明确的特征,配以辅助色可以让色彩表现更加微妙。 2、选择三种样式 将与想要表现的意象相符的色彩,根据意向进行样式组合,就可以让 ·对照色相配色:色相差67,色相块相隔2,例如:红色与黄绿; ·补色色相配色:角度为180°左右,色相差为8的配色,色相块差8; 注:数字指的是色相环外测的数字 尽量不要对比色搭配,比如红配绿、黄配紫,前几年有设计师认为是撞色,但不是所有人都hold住。 一暖二冷,更能突出重点 图片来源:South et al, Science 363, 45 (19) 形成对比,是数据展示最重要的作用了。 毋庸置疑,通过颜色区分是更高效的。 Science最喜欢用上面的冷暖色搭配了,红色和深浅蓝色搭配,相当和谐。 四色搭配: 也最常用的场景,但是搭配好的人不多。



掌握這8種配色法 讓你的照片展現最迷人的色彩魅力




动画配色指南 来画动画使用教程
想要快速產生一組清爽、乾淨、適度強調重點的基本款表單配色?表單需要配合公司 LOGO、指定 Banner ,希望可以免動腦、儘快產生出搭配這些色系又適合閱讀、配起來不醜的顏色?看過某個喜歡的顏色卻不知道可以怎麼抓來用?你可以參考本文介紹的工具。按色相的搭配分类 本节将网页设计中常见的色彩搭配按照色相的顺序归类。 每类都以该色相为主,配以其他色相或者同色相的,应用对比和调和的方法,并按照从轻快到浓烈的顺序排序。 按印象的搭配分类 色彩搭配看似复杂,但并不神秘。 既然每种色彩在印象空间中都有自己的位置,那么色彩搭配得到的印象可以用加减法来近似估算。 如果每种色彩都是高亮度的 イメージ別「配色パターン」 色の組み合わせに迷ったらここ! 豊富な色情報「配色の見本帳」 ランダムに色を生成「coolors」 文字の色まで提案「ウェブ配色ツールVer」 鉄板の「AdobecolorCC」 シンプルに色を探せる「HUE/360」 プレビューで確認「materialpalette」




8个配色网站 三个类型 颜色搭配 传统色 渐变色 知乎




配色神器篇一 8款配色神器 5分钟解决你所有的配色难题 建议收藏 软件应用 什么值得买
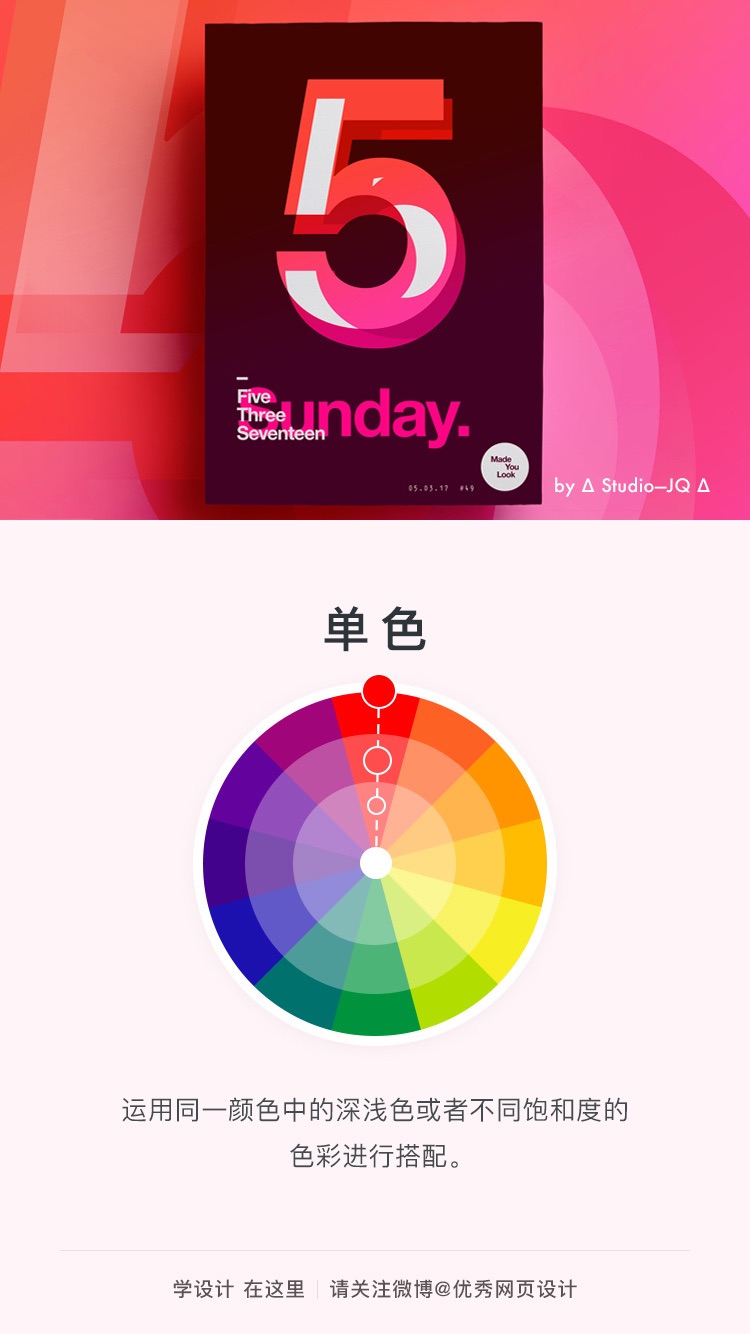
2、配色要遵循色彩原理,符合规律的色彩配置便会给人以深刻印象。这些模式由色彩的色相、明度和纯度三个要素组合而成。 3、鲜艳的色彩产生活力。 4、对比色使画面生辉。 5、避免混乱的基本方法是:使色相、明度、纯度相近。Simple color picker everyone Colordot for iOS The official app is now out! 12 モノトーン配色:同じ色相で明度や彩度が異なる組み合わせ 13 グラデーション配色:起点の色を決めてグラデーションにする 14 マルチカラー配色:3色以上の色を組み合わせる配色方法 2 「トーン」を使った配色方法とトーンのイメージを解説! 21



配色方案的8条基本规则




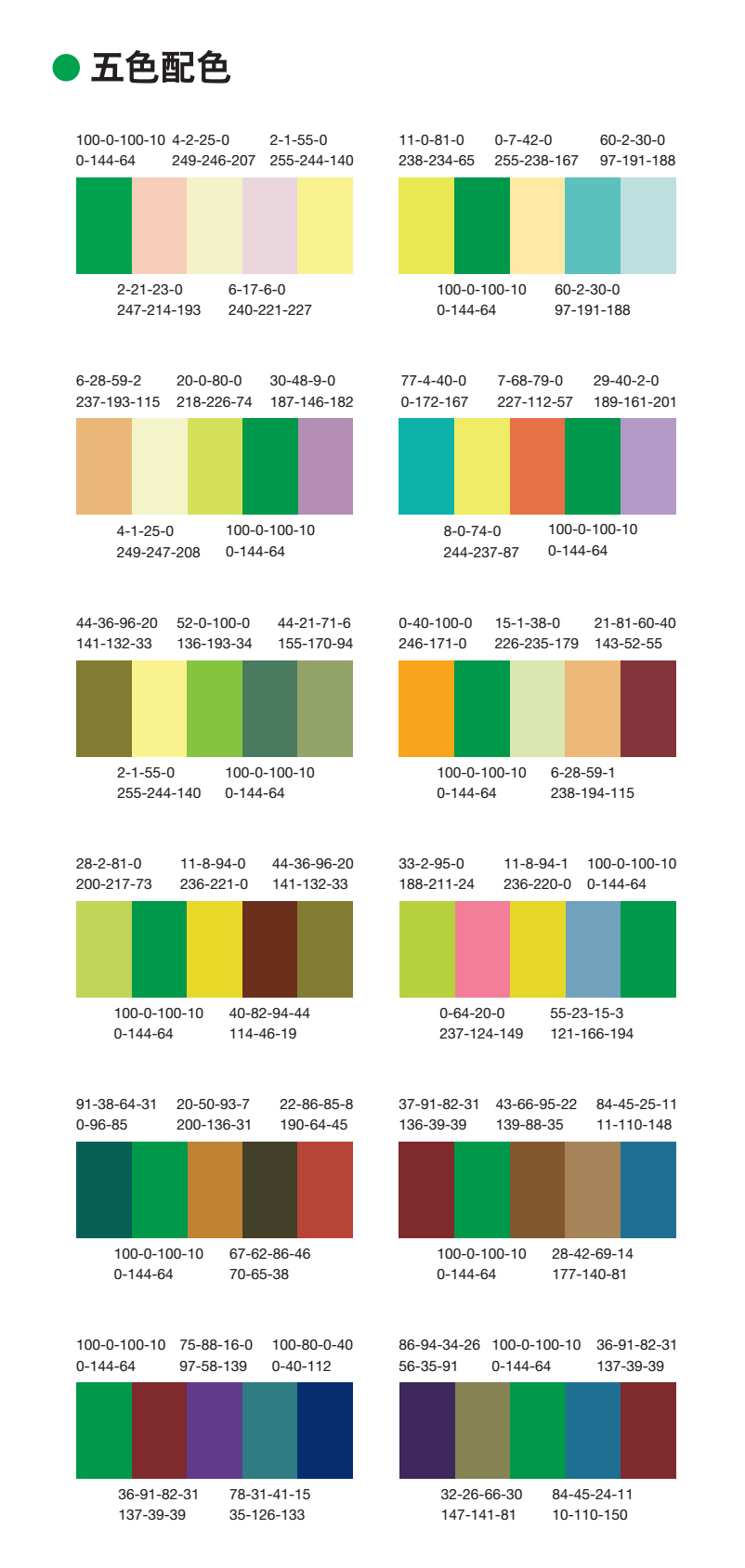
纯绿 五色配色篇 兔茈的博客 Csdn博客
CMYK配色表 RGB配色表 找尋按 Ctrlf RGB 16色 Snow 255 250 250 139 101 8 #8B658B RosyBrown1Color Picker — A handy design tool from Color Supply by Liana Jegers by Anastasiia Andriichuk by Anastasiia Andriichuk by Dustin Wallace by Kyle Miller Created with13 補色分割配色法(Splitcomplementary colors) 14 無彩配色法(Achromatic colors) 15 近似色配色法(Analogous colors) 16 對比近似色配色法(Accented analogous) 17 三等分配色法(Triadic colors) 18 矩形配色法(Tetradic colors) 19 方形配色法(Square colors) 2 參考資料




蓝绿色 三色配色篇 兔茈的博客 Csdn博客 蓝绿配色




線上色票 12種精選線上色票配色工具 配色網站和配色技巧一次滿足
12色相環を17トーンカテゴリに分けた4色と無彩色11色の計215色を色カラーの基本カラーパレットにしています。 配色を考えるときには規則を作ったグループでまとめると巧くバランスが取れます。 何かをデザインするときそのイメージを決める大きな要素となるのが「色」です。 色は膨大な数がありCMYKで数値表現できる色は1%刻みだと約1億通り(同色になる版の SecureCRT 80的字体颜色配置方法 singed关注 0036 字数 126阅读 3,422 仅就CCNA,CCNP,CCIE等相关单词设置颜色。 配置 过程 Option Global Option General Configuration Paths查看 配置 文件目录。Come to WebGradientscom for 180 beautiful linear gradients in CSS3, Photoshop and Sketch This collection is curated by top designers and totally free




9种通用的色环配色法 告别配色烦恼 自己收藏 转需




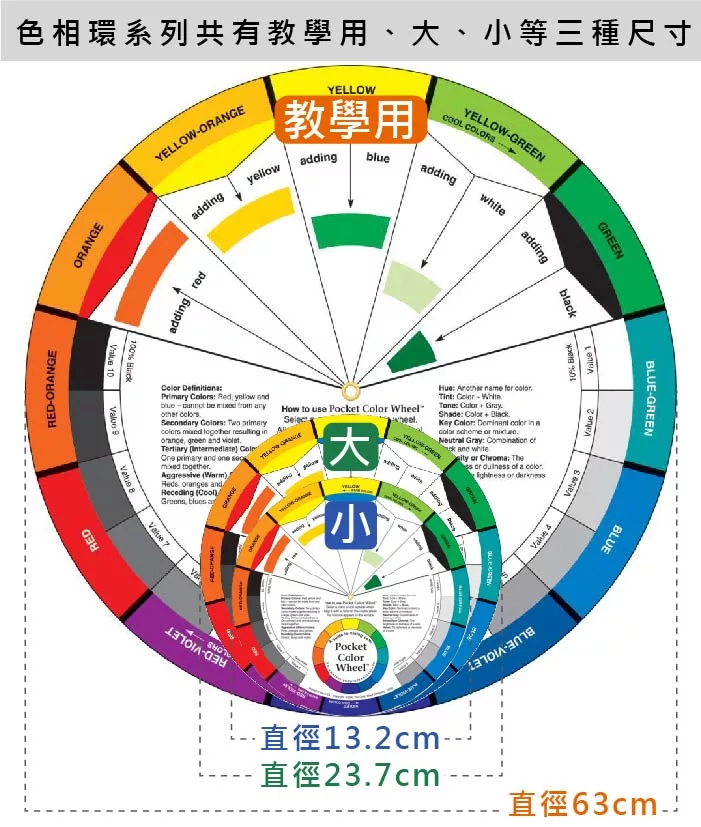
博客來 The Color Wheel 配色環色相環色環 小款5 1 8 直徑約13cm
配色パターンの色数 8色 URL material paletteのサイトはこちら 表示された色のうち2色を選択すると、その2色と相性の良い6色を含めた計8色を使ったデザインのプレビューが表 (配上各个图表配色方案的 十六进制颜色码 和 RGB颜色值 ) 《取色技巧》 平时大家都会登录QQ或微信,可以利用截图功能,抓取颜色: ① 同时按住 Ctrl Alt A,进入截图; ② 按住 Ctrl 键,光标处会显示光标位置对应RGB的6位十六进制颜色码;Choose your favorite colors and get your Material Design palette generated and downloadable



掌握這8種配色法 讓你的照片展現最迷人的色彩魅力



8个小妙招助你轻松玩转配色 配色方案 配色 调色板
Check out our various lists of the top web design companies for an objective look at the best web design agencies around Looking for help with marketing as well? 华为nova8系列共带来8号色、普罗旺斯、绮境森林和亮黑色四种配色。 其中,8号色十分亮眼吸睛,融入了全新工艺,带来非同一般的视觉享受,未来很可能成为手机界的热门色号! 多重工艺加持8号色,迅速脱颖而出 所谓8号色,并非某一种颜色构成,或两种Color Scheme Designer,在线配色器在线色彩搭配和色彩配色方案 单色搭配 互补色搭配 三角形搭配 矩形搭配 类似色搭配 类似色搭配互补色 Hue 0° Angle 30°




129a新配色卡色票 麗雅畫廊




平面设计配色方案与色标大全 8 堆糖 美图壁纸兴趣社区




配色に悩んだ時に使える 8つの配色技法 ジーニアスブログ Web制作会社ジーニアスウェブのお役立ちブログ



最全的100多张免费配色方案图谱全集 设计师配色宝典



网页设计色彩搭配9技巧客厅颜色 8大色系 穿衣搭配技巧




8个好用到爆的配色网站 资讯咖




基本色01




色轮卡推荐品牌 新人首单立减十元 21年6月 淘宝海外




8個簡單步驟創建任意顏色的配色方案 壹讀




8组让人灵感迸发的配色 优优教程网 Uiiiuiii Com Bar Chart Color Matching Chart




炫酷配色




设计中常用的8种配色方案 优优教程网 自学就上优优网 Uiiiuiii Com




8个简单步骤创建任意颜色的配色方案 色轮 调色板 饱和度 变体 网易订阅



春天的眼影该怎么化 一盘眼影8种配色 其实一点都不难 考拉海购



红色配色蓝色 万图壁纸网



服装色卡配色表 万图壁纸网




8个简历设计配色方案 凡科快图




Y3qms5mkbynylm




橘色配色效果图大全紫色大衣的8种搭配方法 服饰 点妆女人网




Ppt不会搭配颜色 8个配色网站 解决所有配色难题 知乎




配色不用愁 推荐10个超棒的在线配色工具 知乎




8组让人灵感迸发的配色 优优教程网 Uiiiuiii Com Pie Chart Bar Chart Chart




彩虹配色布組 8色 拼布花園




配色方案的8條基本規則 每日頭條




8个好用到爆的配色网站 资讯咖



配色神器 有了它们分分钟成为配色 大师 颜色搭配 F6怎么样 色彩搭配 北京攻略 手串 家居 插画 安卓手机 Ios 春天去哪玩 好用的手机app 科技数码 应用推荐



線上色票 12種精選線上色票配色工具 配色網站和配色技巧一次滿足



设计中的配色方案与色标 8




國之色中國傳統色配色圖典 300餘種絕美古典色x1100種驚豔的古風色彩方案 買書網




配色工具指南 顏色該如何搭配 6 款免費工具幫你蒐集色彩靈感 增進配色技巧




博客來 The Color Wheel 配色環色相環色環 小款5 1 8 直徑約13cm




Zb9wslguteim




0到9数字颜色配色第1页 驾考预约大全



超轻粘土24色配色表 万图壁纸网



Sjduifiwcea Xm




线上色票 12种精选线上色票配色工具 配色网站和配色技巧一次满足 後製素材聯盟




高级精致感配色方案 人人焦点



19年版 我不再迷失在配色方案设计中了 一个伟大的自由调色板工具44连续 设计石代



配色组合不会用 8个优秀色彩搭配案例分享给你 爱上设计网



一张色环图教你搞定配色 Little Rookie 博客园




8个好用到爆的配色网站 资讯咖




干货 进来掌握这八种配色公式 哔哩哔哩




电商设计配色 02配色的十八般武艺 综合教程教程 Ps Cc 17 虎课网




公司新闻 河南艺发装饰工程有限公司



配色方案入門 用視覺理解 快速啟發用色靈感 給所有人的色彩搭配手冊 蝦皮購物



19年版 我不再迷失在配色方案设计中了 一个伟大的自由调色板工具44连续 设计石代



19年版 我不再迷失在配色方案设计中了 一个伟大的自由调色板工具44连续 设计石代




色彩篇 8个实用配色建议 14个配色小知识 13个配色神器 最全面的设计配色知识合集 网易订阅




8组让人灵感迸发的配色 优优教程网 自学就上优优网 Uiiiuiii Com




8个不为人知却好用到爆的配色网站推荐 简书



服装设计 设计师必看的8大配色法则 Color




配色神器篇一 8款配色神器 5分钟解决你所有的配色难题 建议收藏 软件应用 什么值得买



透明水彩调色的基本 日本绘画大师青木美和的8色系配色要诀 修订版 日 青木美和 绘画 略准书籍推荐搜索



線上調色盤 提供設計師的配色素材參考 炬輝設計



Sjduifiwcea Xm




透明水彩调色的基本 日本绘画大师青木美和的8色系配色要诀 修订版 Iberlibro 日 青木美和




8个好用到爆的配色网站 资讯咖




色彩的基本配色方案 Moon3 博客园




中国传统配色色卡全集




八种配色方案 解决你的配色头痛症 设计文章 站酷 Zcool




8个实用配色建议 14个配色小知识 13个配色神器 最全面的设计配色知识合集 V优客




Amazon Com 透明水彩调色的基本 日本绘画大师青木美和的8色系配色要诀 日 青木美和宁凡 Books




八种配色方案 解决你的配色头痛症 设计文章 站酷 Zcool




配色速查手册可爱的配色双色配色图样三色配色卡片四色配色花朵五色配色方案水彩画画室内配色色卡关键词配色实例插画设计 虎窝淘



新設計師色彩搭配方案配色色卡色票印刷塗料油漆平面室內cmyk顏色色彩配色手冊數位顏色 蝦皮購物




配色神器篇一 8款配色神器 5分钟解决你所有的配色难题 建议收藏 软件应用 什么值得买




思路很重要 搞定完美配色方案应当思考的八个问题 优设网 Uisdc




Procreate皮肤色卡 新人首单立减十元 21年8月 淘宝海外




設計中的配色方案與色標 8 设计之家




Excel图表配色技巧大全 Office教程网




橘色配色效果图大全紫色大衣的8种搭配方法 服饰 点妆女人网




想要提升配色能力 这8个app推荐给你 Airphoto




色采 画画色卡配色助手free Download App For Iphone Steprimo Com




8 Wright和guild的配色实验 Gitbook




精準漆料辨色配色系統及應用模式 Explore Facebook




配色不求人 8步制作出属于自己的色板 优设网 Uisdc




配色方案的8條基本規則 每日頭條




博客來 The Color Wheel 配色環色相環色環 小款5 1 8 直徑約13cm




博客來 The Color Wheel 配色環色相環色環 小款5 1 8 直徑約13cm




配色不求人 8步制作出属于自己的色板 优设网 Uisdc




配色综合手册d版 图书 爱学术




配色不用愁 推荐10个超棒的在线配色工具 知乎




Ps后期系列 樱花照片的八种配色方式 糖皮网 摄影技术分享交流 摄影器材评测 闪光灯摄影技术网站




配色網站 推薦 8個設計師收藏配色表技巧網站 熊阿貝教學



配色方案入門 用視覺理解 快速啟發用色靈感 給所有人的色彩搭配手冊 蝦皮購物




中国传统配色色卡全集



0 件のコメント:
コメントを投稿